Blog de Robert Torres
Primer código Bootstrap + HTML
Para crear nuestro primer código, abiremos un editor de texto como sublime-text y escribir ahí lo siguiente:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
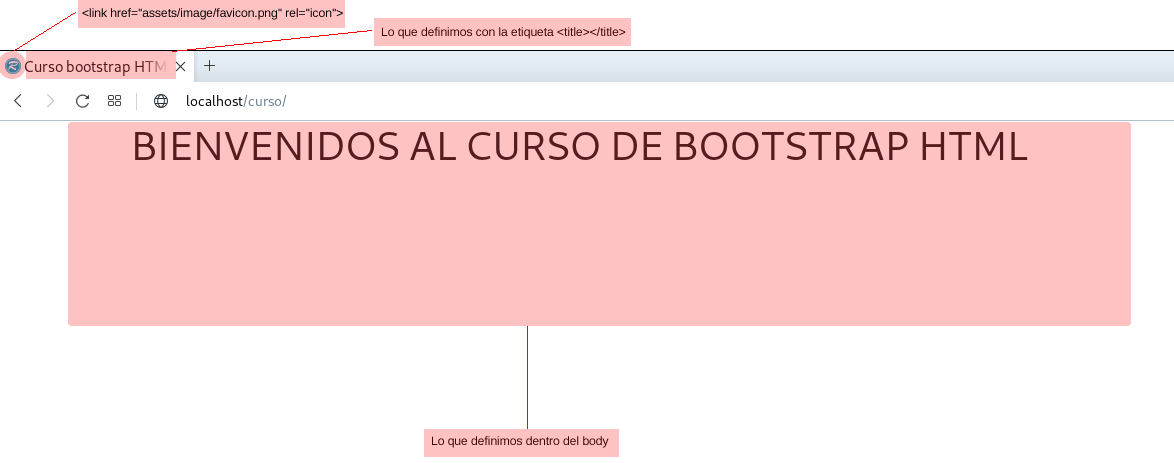
<title>Curso bootstrap HTML</title>
<link href="assets/image/favicon.png" rel="icon">
<link href="assets/css/bootstrap.min.css" rel="stylesheet">
<script src="assets/js/jquery-3.6.1.min.js"></script>
<script src="assets/js/bootstrap.bundle.min.js" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css" integrity="sha384-UHRtZLI+pbxtHCWp1t77Bi1L4ZtiqrqD80Kn4Z8NTSRyMA2Fd33n5dQ8lWUE00s/" crossorigin="anonymous">
<link href="assets/css/app.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row">
<div class="col">
<h1>BIENVENIDOS AL CURSO DE BOOTSTRAP HTML</h1>
</div>
</div>
</div>
</body>
</html>
DOCTYPE html informa al navegador que versión de HTML (o XML) se usó para escribir el documento. Doctype es una declaración no una etiqueta.
HTML etiqueta para declarar que estamos creando un sitio con codigo en formato HTML.
HEAD Etiqueta que provee información general (metadatos) acerca del documento, incluyendo su título y enlaces a scripts y hojas de estilos.
META Etiquetas que sirven para aportar información sobre el documento como el tipo de caracter, compatibilidad con navegadores, etc.
TITLE Etiqueta para definir el título del sitio. El titulo es la información que se muestra en la cabecera de la pagina WEB
LINK Etiqueta para llamar hojas de estilos y el icono del sitio web.
SCRIPT Etiqueta para llamar código javascript.
BODY Etiqueta que representa el contenido de un documento HTML. Todo lo que esta entre <body> y <body> es lo que se muestra como el contenido de una pagina web.
DIV es una etiqueta que define las divisiones existentes en el contenido de una página web. Puede utilizar etiquetas div para centrar bloques de contenido, crear efectos de columna y crear diferentes áreas de color, entre otras posibilidades. La apariencia o comportamiento de una etiqueta <div> generalmente son definidos a traves de código de estilos y código javascript.
Bootstrap es uno de los frameworks CSS de código abierto más conocidos y más utilizados en el mundo del desarrollo web. Este framework facilita enormemente la maquetación de páginas web, ya que te permite crear una interfaz muy limpia y completamente responsive, es decir, adaptable a cualquier tamaño de pantalla.
En este caso en el codigo del body se observan tres clases css predefinidas por bootstrap:
container provee un contenedor responsive de ancho fijo.
Que significa responsive?
Significa que de manera predeterminada la página que estamos creando puede ajustar su tamaño dependiendo de si la estamos viendo desde un tablet, smartphone o desktop PC.
row clase de bootstrap para crear una seccion de fila.
col clase de bootstrap para crear una seccion de columna.